3D性能果然翻番 GeForce6系列显卡技术解析
关注+2004-10-08作者:蓝点
GeForce 6系列王者归来,性能谁与争锋
今天,2004年4月14日,在蛰伏了太久太久之后,NVIDIA终于正式发布了万众期待的GeForce图形芯片的第6代产品,工业代号NV40的GeForce 6800系列图形芯片及其板卡。

图为:GeForce 6800系列图形芯片及其板卡
北京时间4月14日,NVIDIA在美国正式发布了其最新高端的GeForce 6系列显卡——GeForce 6800标准版和Ultra版。NVIDIA方面表示,GeForce 6系列显卡具备众多新特性,其中包括更高速的整体设计架构、能够适应最新的各类软件标准、具备更高精度的编码/解码片上芯片,以及直接输出HDTV等支持未来应用的最新功能。
由于这款显示芯片非常引人瞩目,从它设计之初,各类相关的传言始终就没有停止过。

GeForce 6800 Ultra要采取双接口取电了
如果说过去诸多日子的期待和盼望已经让DIY玩家们等得难以忍受,那么今天就让我们一起宣泄压抑已久的热情,一起来仔细看看这位归来的王者——NVIDIA GeForce 6800。
CineFX 3.0,点燃GeForce 6的强劲引擎
NVIDIA GeForce 6系列图形芯片最引人注目的技术就是最新开发,NVIDIA独有的CineFX 3.0引擎了。
对于CineFX技术,大家可能对这个名字并不是很陌生。这一著名的引擎最初出现在NV30系列发布的时候。GeForce FX5800芯片上采用的就是第一代CineFX引擎。后来,NVIDIA推出FX5900和FX5700系列,伴随着这两者的问世,CineFX 2.0版本引擎也展现在了世人面前。而这次引人瞩目的GeForce 6系列GPU的发布,也同时顺理成章地把CineFX 3.0带到了人们的视线里。

图为:NVIDIA为GeForce 6系列新设计的标志
那么,这个CineFX 3.0引擎究竟有什么特别,值得我们如此关注呢?我们先来看看CineFX 3.0的技术要点。
首先,CineFX 3.0完全支持微软DirectX 9.0中的Shader Model 3.0,这个最新版本的Model包括大家非常熟悉的VertexShader 3.0以及PixelShader 3.0。这两种渲染技术自DX8时代就是人们所讨论的热点,而到今天也已经是第三代了。现在看来,这两个强力渲染技术还将成为未来游戏主要使用的热点技术,前途不可限量。
其次,CineFX 3.0完全支持最初由SGI提出的OpenGL 1.5版本。虽然现在OpenGL在日常应用中的地位正日益有被DirectX取代的迹象,但不可否认的是,这种传统的开放式图形编程语言仍然有着强大的生命力。它的高效简洁,仍然吸引着包括id Sofrware在内的诸多开发者为之着迷。
CineFX 3.0还支持微软的High-Level Shader Language(HLSL,高级渲染器语言)、OpenGL Shader Language(OpenGL渲染器语言)和NVIDIA自己开发的CG着色环境——能够让游戏编程人员轻易将DirectX和OpenGL结合起来的编程环境。现在,正在有更多的游戏开发者使用CG来协调工作,提高开发效率。
VertexShader 3.0,无限长度顶点处理
首先我们先来谈一谈GeForce 6系列支持的DirectX 9.0中的VertexShader 3.0。
对于VertexShader,很多关心图形技术的朋友应该已经比较熟悉了,VertexShader直译过来是顶点着色器的意思。VertexShader的具体过程就是完全处理网格中的每一个顶点,而处理的过程则是由程序员预先通过编写好的程序来控制并实现。这个过程中,每个顶点的颜色、贴图坐标等信息都可以任意修改然后生成。
更形象一点的说明,这就像一个c语言函数,输入参数是一个顶点的位置、法线和颜色等,而输出过程可以由程序员自己控制确定。然后所有这些通过三角形插值计算后传到下一个函数——PixelShader去。至于如何处理输入信息,如何生成输出信息,都可以提前在这段程序中指定。
●无限长度的顶点处理程序
在CineFX 3.0版本的VertexShader中,对于程序的长度已经没有了限制。这也就意味着程序员可以根据自己的需要任意编写渲染顶点用的程序,不必受原来的限制。
这里要额外说明几个问题。图形编程虽然属于高级语言,但是仍然需要生成类似于汇编语言的代码。在VertexShader 1.0中,对于最终的每个程序的代码长度,DirectX限制是128条。到了VertexShader 2.0中,程序的长度增加到了256条。
笔者之前在没有得到VertexShader信息的时候,曾经估计VertexShader 3.0指令的长度仍然会受到限制,但是将达到2.0版本的两倍,也就是512条。但现在看来我们低估了这些业界的开发精英们。3.0版本的VertexShader的确在这个方面是有质的提高,而且给了大家,特别是图形程序员一个大大的惊喜——长度无限了!
这点其实是非常重要的,因为如果在原来,程序员要利用VertexShader处理复杂的顶点信息,那么他在编程序的时候就需要受到旧版本VertexShader的限制。程序因此不能够写的太长,而需要分别的写成数个程序,然后在具体执行时,一个接一个的运行。这样的情况会造成程序在执行的时候,效率并不是很高,因为各个独立程序之间的切换,以及数据传输都要占掉很多资源。
如果Shader有长度限制,原来可能还需要把一些比较复杂的效果分成几种效果在最终进行组合,然后把模型分别用这些效果向屏幕的后备缓冲中绘制,这个过程会重复很多遍并叠加,这也导致效率降低。
而现在就好了,在新版本的VertexShader中,程序的长度不再受到限制,程序员可以通过写一个独立的程序来完成全部的操作。
这样的好处不言而明,运行一个单独的程序能够省掉中间的跳转的步骤,让程序运行的速度加快。
VertexShader 3.0,动态程序流程控制
任何学过计算机编程的朋友一定都非常熟悉编程中的流程图,“if、else、then”这些都是大家非常熟悉的控制程序流程的关键字。但是在图形编程当中,控制程序的流程却并不是那么方便。
但,这里我们的语气要再转折一次。过去图形编程中的种种不便,在VertexShader 3.0的控制之下变得轻松了太多——它提供了全新的程序流程控制的能力,而现在GeForce 6系列GPU正是提供了对3.0版本的完全支持。
在VertexShader 3.0中,开发人员可以得到额外的分支选择和各类循环的支持。开发者还能轻易的调用子程序,并能从子程序中获取返回值。这些现在看似简单的程序功能,却能大大地让程序执行效率显著提高,特别是在配合了前面我们讲到的“没有长度限制的程序体”以后,就能让编写图形程序更加的自由,让效率更加的提升。
最后,我们简要看一下新的程序流程包含的能力。
首先提供了一些新的指令,例如IFC/BREAKC、IF/BREAK/CALLNZ。这些指令大大丰富了程序开发者所拥有的功能,让过去需要用很多指令才能实现的效果变得轻而易举。
新版本渲染器提供一个统一的返回地址和地址寄存器的8级堆栈。这个堆栈能够帮助实现分支以及子程序的调用,另外还能够作为压栈和弹出地址的寄存器用。这又大大方便了开发人员的工作应用。
最后,VertexShader 3.0还提供了条件代码的选择。让用户掌握更多的流程权力。
VertexShader 3.0,旧貌新颜的置换贴图
置换贴图(Displacement Mapping)这个名词我们也已经比较熟悉,它早已不是第一次出现在我们的文章中。这种技术在业界通常有两种叫法:CG美工通常称之为置换贴图,而游戏程序员通常称之为位移贴图。
我们知道,在游戏或者其他应用到3D图形技术的地方,建模的时候通常为了节省资源,并不能够将3D模型建得非常细致。一是建模的时候投入的精力会太多,二来更重要的是过多的多边形虽然使效果更细腻,但也会严重影响速度。
但是,享受3D图形的用户却是非常贪婪,因为他们不想面对一些直棱直角的方块来“享受”他们的3D游戏,而希望在电脑屏幕上见到真实生活中的拱顶,见到恐龙的皮肤是粗糙而多毛,他们更希望水面波光粼粼……那么如何形成更为细致的3D效果呢?这就需要使用贴图来实现。
我们这里要额外讨论置换贴图就是基于上述这些应用。那么置换贴图究竟是如何实现凹凸的感觉的呢?
置换贴图的过程就是按照一张灰度图(表示表面凹凸的高度)来给顶点沿着垂直表面的方向一个位移,产生真正的凹凸。这要求模型比较细致。某些情况下,这还需要结合N-Pach曲面等技术,实时把模型细化,然后再用贴图的方法将物体的贴图补上。
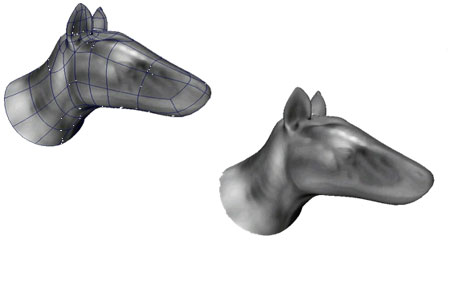
我们以一个恐龙的头部来作为例子给大家介绍。

图为:仅仅有模型和贴图的恐龙
首先,我们看恐龙的头部。恐龙头部的3D模型并不是很复杂,整个头部圆滚滚的,简直就不像是恐龙,倒是有些像海豹的头部——特别是皮肤非常光滑。这样的效果自然是不能让消费者满意的,我们就需要找出一种巧妙的方法“骗过”您的眼睛,让您感觉到这就是一头实实在在的恐龙。
现在根据恐龙头部的细节生成一个凹凸细节的数据表,这个表仅仅是一个矩阵类型的数据,所以就要比真正的复杂的3D模型的数据量小的多得多。
接下来,我们把这个数据传给图形芯片。图形芯片内部的引擎将这个数据附加在恐龙头部的表面。根据矩阵中的每个元素置决定每个点的高度,实现3D效果。注意,这是3D模型中的点,而不是最后显示成为2D的像素。

使用置换贴图的恐龙
最后,我们再把最初的恐龙头部贴图贴上,就成为一个栩栩如生的恐龙头了。
以往实现这样的效果并不是采用针对顶点实现的,而是通过每个像素来完成——这就是我们熟悉的凹凸贴图技术。
大家可能还记得在Matrox当初推出G400的时候,其中有一项技术就是凹凸贴图。这种技术和刚刚介绍的置换贴图不同,它不改变模型,而是靠按照凹凸参数和光源方向来计算表面的亮度,从而最终模拟出凹凸的效果。
VertexShader 3.0,顶点着色器复用流分频器
顶点着色器复用流分频器(Vertex Frequency Stream Divider)听起来很玄乎的名字。我想大家一定看过《指环王》三部曲了吧,其中大量的军队就是利用电脑数码复制来实现的。
真正在做动画的时候,不可能将每个半兽人的模型都完全建立出来,但是我们却在电影中看到了一支栩栩如生的军队。那是因为每个模型虽然一样,但是运动的方式却并不完全相同。这些各自变化着的动作,使人们在看电影的时候宛如真的面对一支庞大部队的千军万马——这可不能塑造成国庆大典上整齐的礼兵队,反而看上去不真实了。
NVIDIA GeForce 6系列GPU支持的VertexShader 3.0中就有一项技术是用来实现上述这种宏大效果的,这就是顶点着色器复用流分频器(Vertex Frequency Stream Divider),这个技术能够实现相同模型的不同动作,让大批量的模型显得是形态各异。

复杂的场景再也不是电影的专利
程序员可以预先设定不同的运动参数,然后分别赋值给任何一个单独的模型。在程序运行的时候就能实现《指环王》中,兽人军队的出征的效果。
在这样的特效支持中,笔者相信采用大量模型的游戏就会随后推出,到时候在实时的3D游戏中享受电影般宏伟的效果再也不是梦想了。